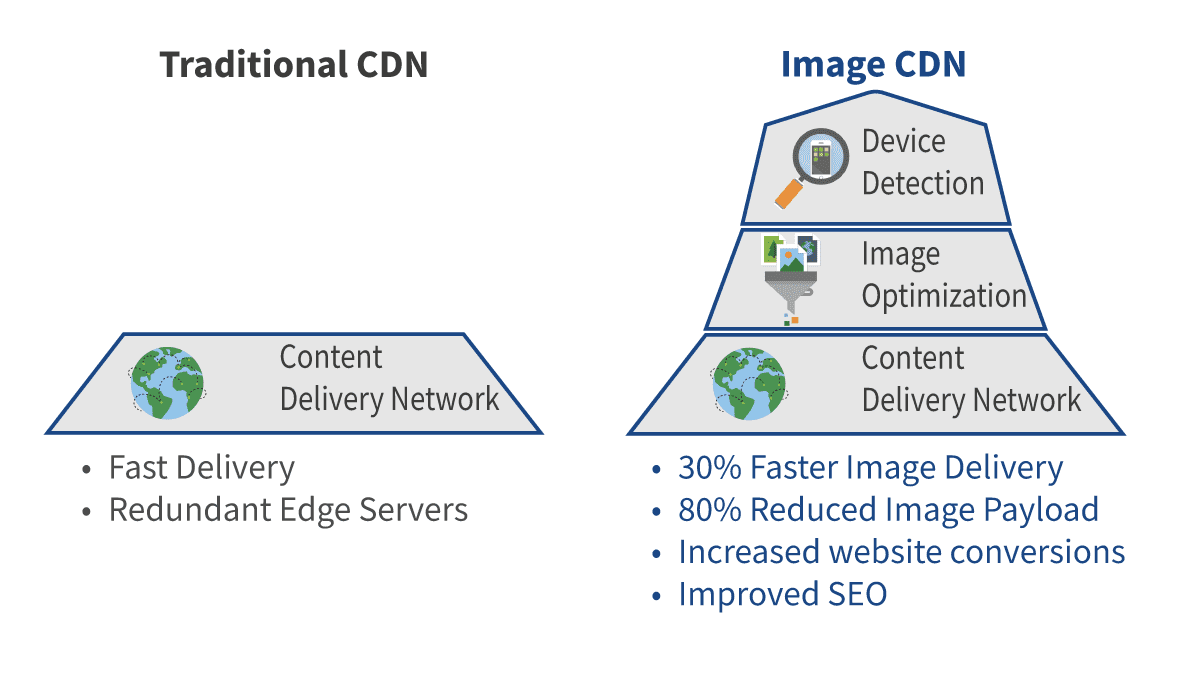
When you optimize images through ImageEngine’s image CDN for your Shopify platform, it will add device detection and image optimization automatically. The improvement is dramatic. Without device detection and only using screen size breakpoints, one can reduce image size by 40%. But a device-aware image CDN like ImageEngine can increase the image payload reduction up to 80%.
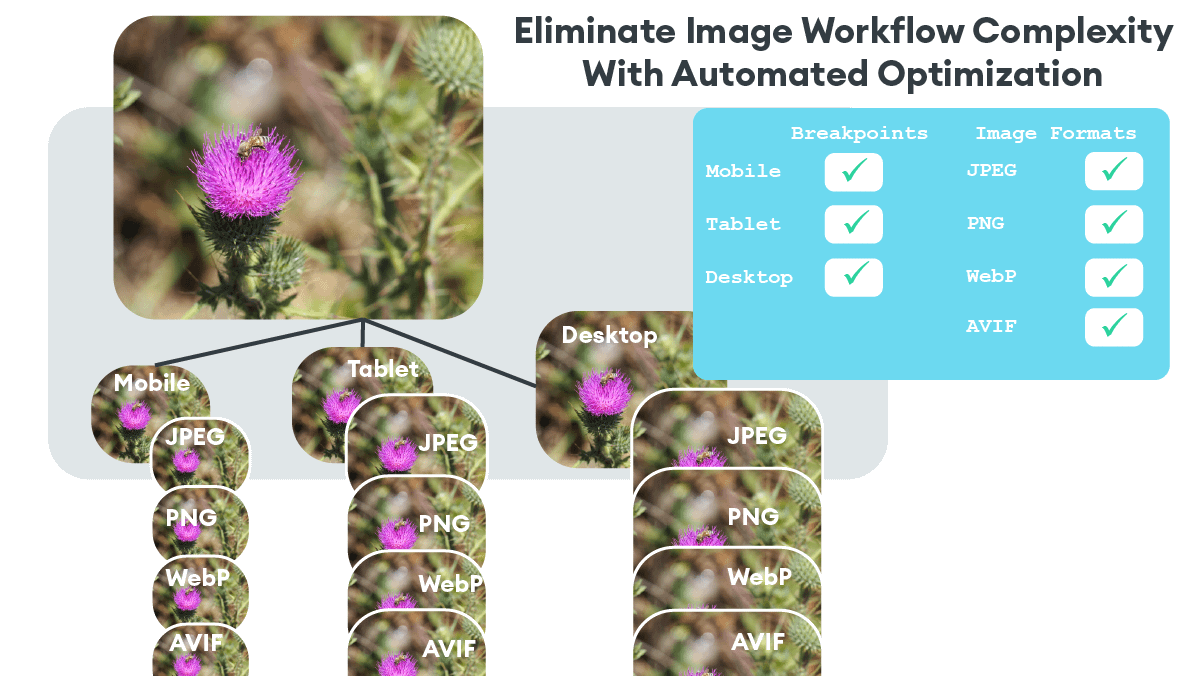
To achieve the most optimized images on your Shopify store, designers need to tailor the image to the capabilities and size of the device. Typically, when front end designers want to optimize images, they think of the pixel width of the screen. But effective optimization requires much more than setting breakpoints for the screen size. By fine tuning and using additional capabilities like device model, operating system version, screen size, pixels per inch, browser version, and ability to support specific next-gen image formats, one can optimize images much more effectively.
The key here is having a device detection solution that automatically feeds the image optimizer these parameters. The device detection needs to instantly identify the requesting device and supply the relevant image parameters to the image optimization system.
ImageEngine automates the integration between device detection, image optimization, and the CDN delivery.
Adding these additional parameters increases both the effectiveness and the complexity of the optimized image. As a result, it is best to automate both the device detection to ensure image optimization. Building and maintaining such a system is very complicated. Devices and their capabilities are changing and evolving quickly. In 2011, there were only 15,000 device profiles. Today, there are more than 80,000. Keeping track of these requires a solution like ScientiaMobile’s WURFL device detection. ImageEngine leverages WURFL device detection when it automatically optimizes images for web.
In addition, next-gen image formats are evolving quickly. Using WebP, JPEG 2000, or AVIF image formats requires expertise on how to leverage the detected device, browser, and screen parameters in the optimized image for web processes.
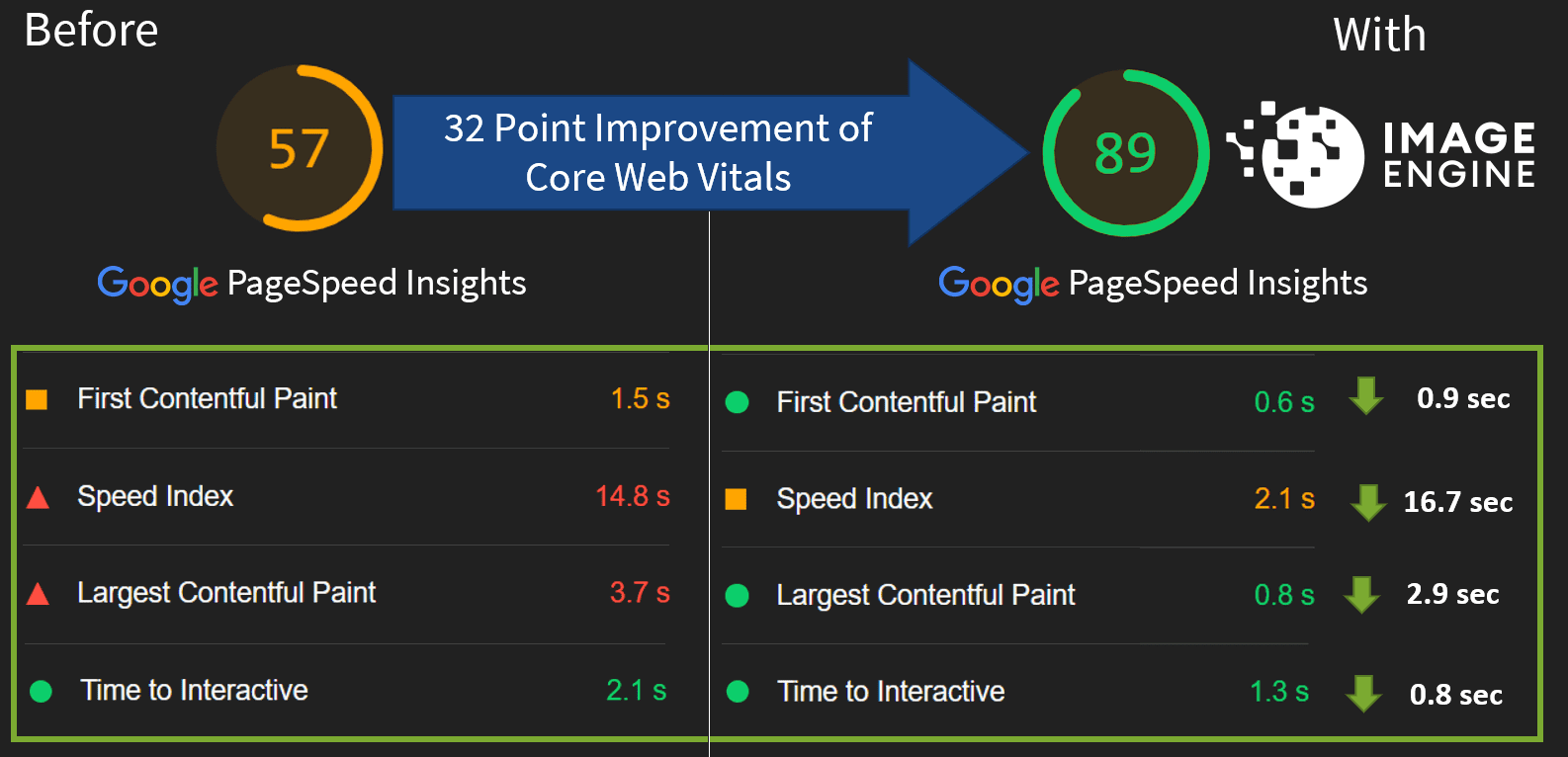
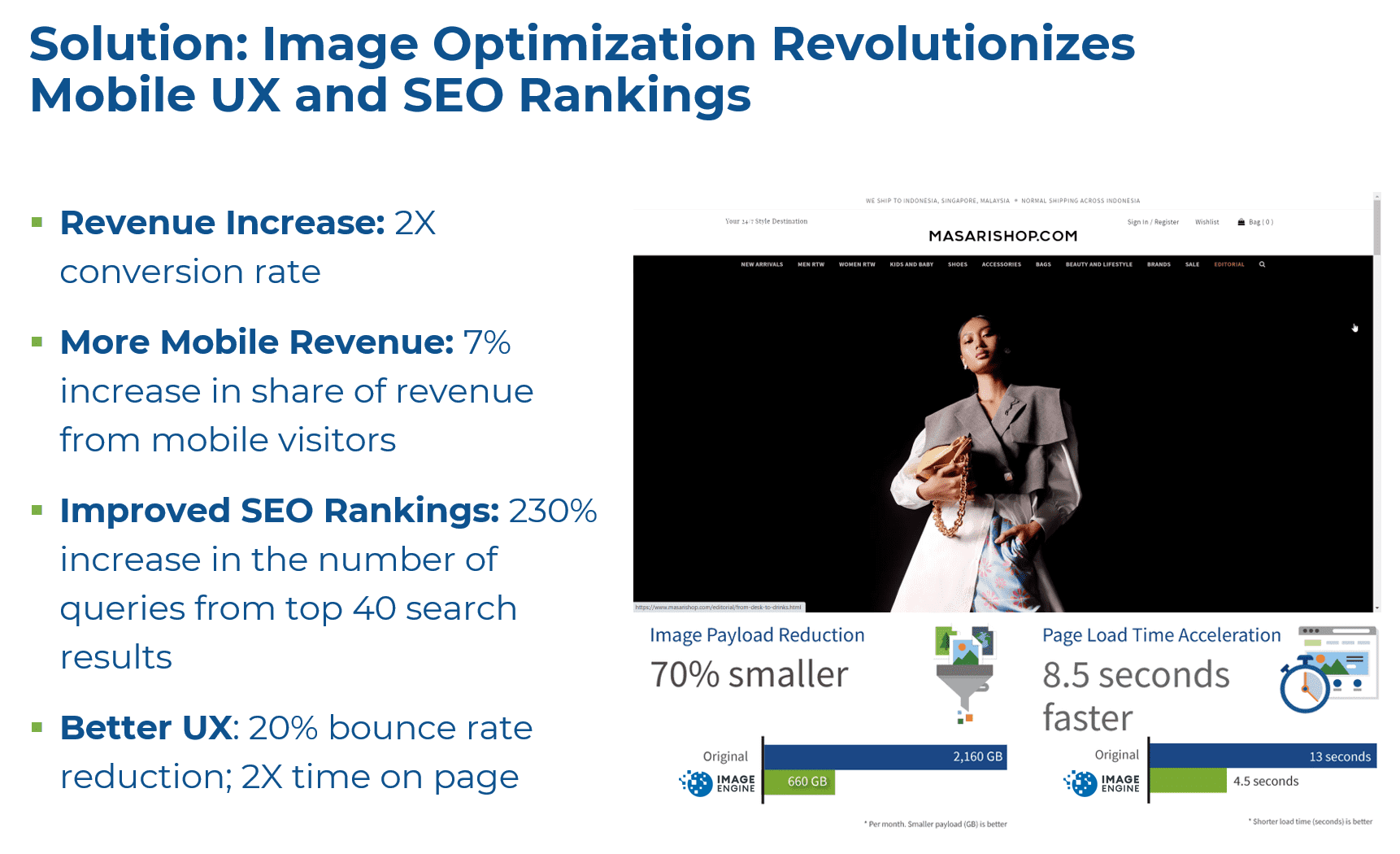
ImageEngine will automatically compress and use the optimal image format for the requesting device. The improvement in web performance, SEO, and revenue conversion more than pays for ImageEngine’s best in class service.