Easy to Use
Our low-code solution means plugins and components can quickly optimize all the images on your website. We also support URL-based directives, Client Hints support, and HTTP/2 support and more.
START FREE TRIAL

Easy Integrations
ImageEngine can integrate into any platform that supports a 3rd-party CDN. Here are some handy guides that we have written for popular platforms.
See our integration guides
Save Developer Time and Resources
Simplify your responsive image workflow with ImageEngine’s automatic optimization. Eliminate resizing steps and replace long sections of code with a single image reference.
Learn more about simplifying responsive imagesLow-Code Solution for Images
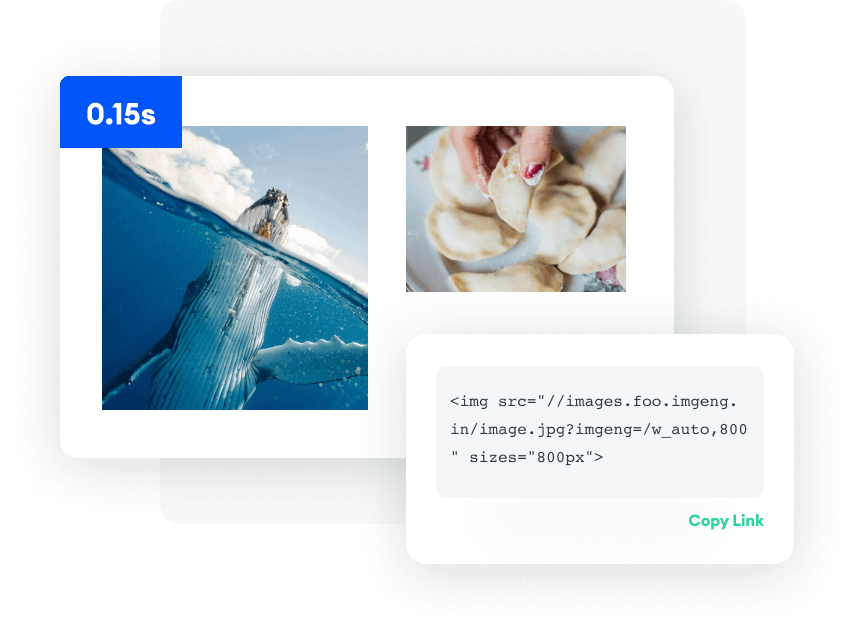
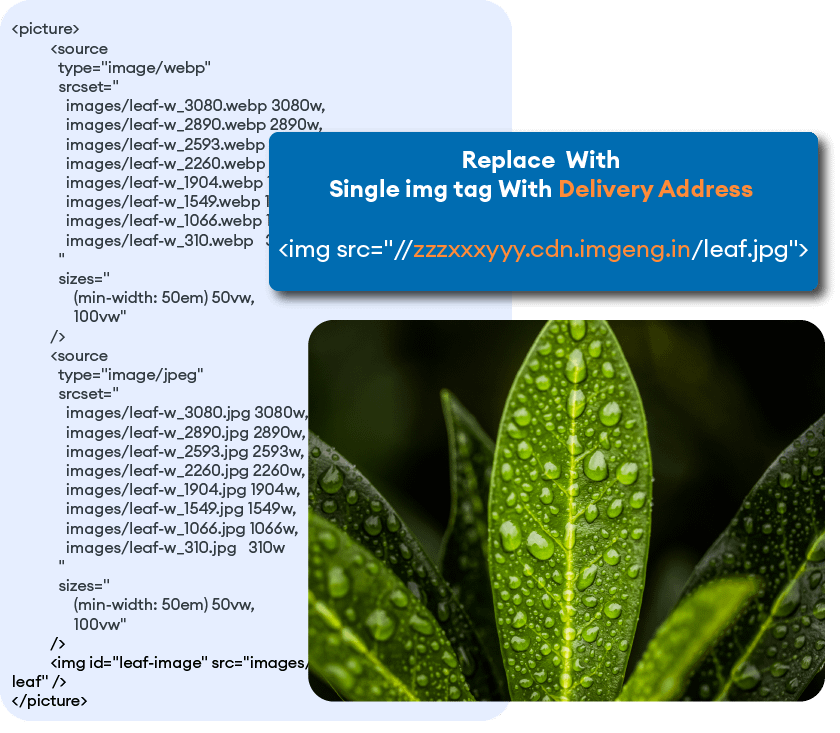
Responsive images generates code bloat for each image. This counteracts the payload reduction from image optimization.
With ImageEngine, you add the ImageEngine Delivery Address to your single image tag and voila! The image is perfectly optimized with no bloat. A true low-code solution.
Learn more about streamlining your image workflowWith ImageEngine, you add the ImageEngine Delivery Address to your single image tag and voila! The image is perfectly optimized with no bloat. A true low-code solution.


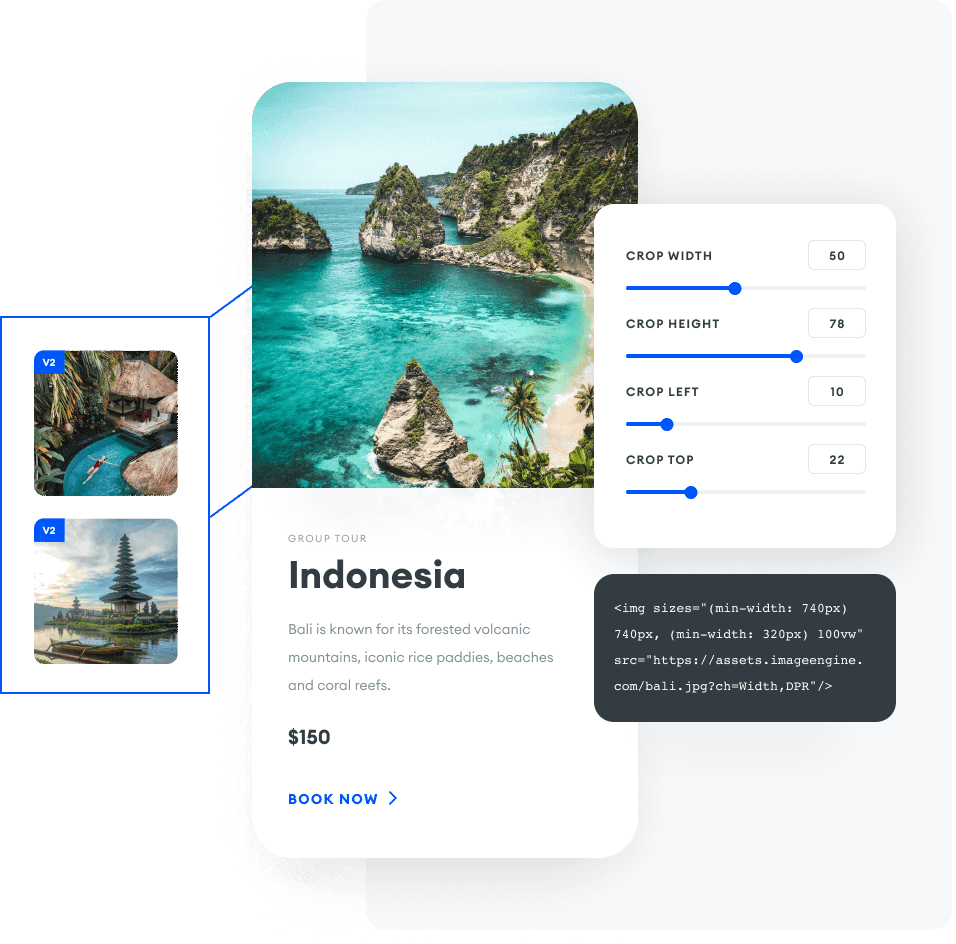
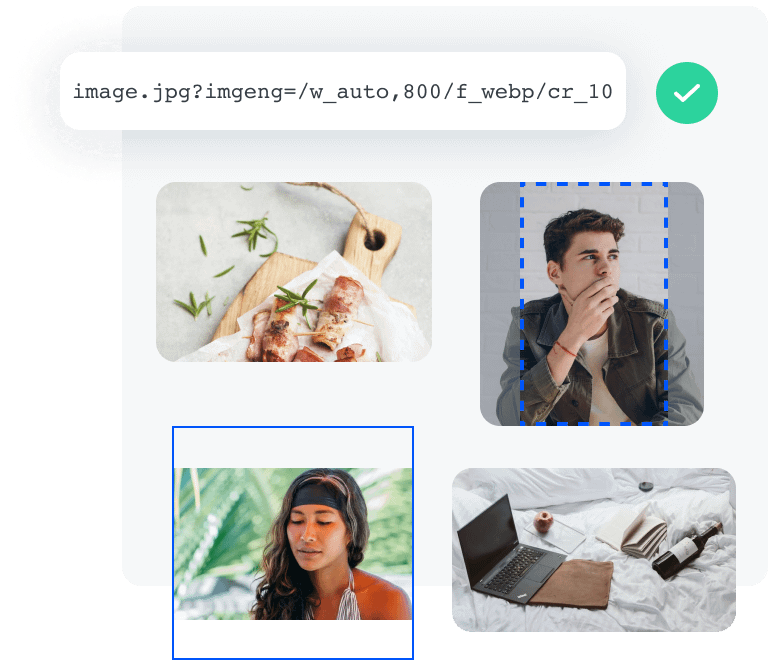
URL-Based Directives
Directives are commands you can pass to ImageEngine in the URL which explicitly instructs ImageEngine on what to do with the image, overriding the automated decisions made by ImageEngine.
Learn more about URL-based directivesCache Purge
Control purging of images from our global caches via either our online user interface or by API. Quickly purge single, ranges, or all images with our powerful controls.
Learn more about cache purge API

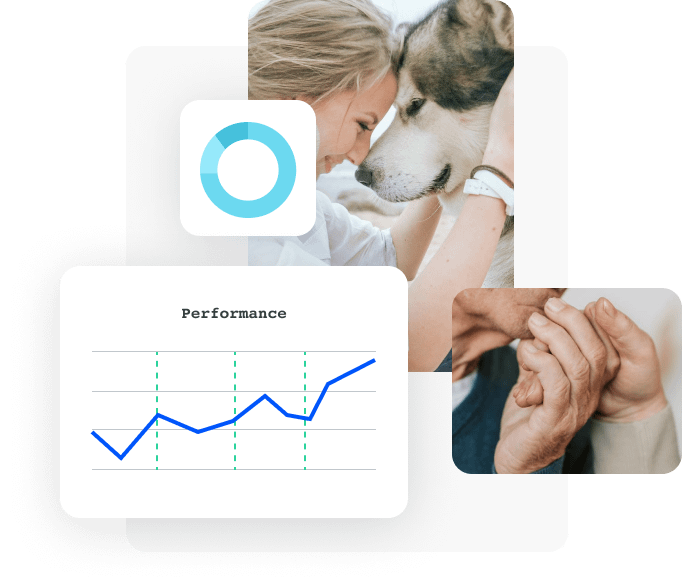
Performance and Usage Statistics
Seeing is believing. Our dashboard analyzes image payload reduction, savings by file format, cache hit rate, top requesting device models, and geographic usage.
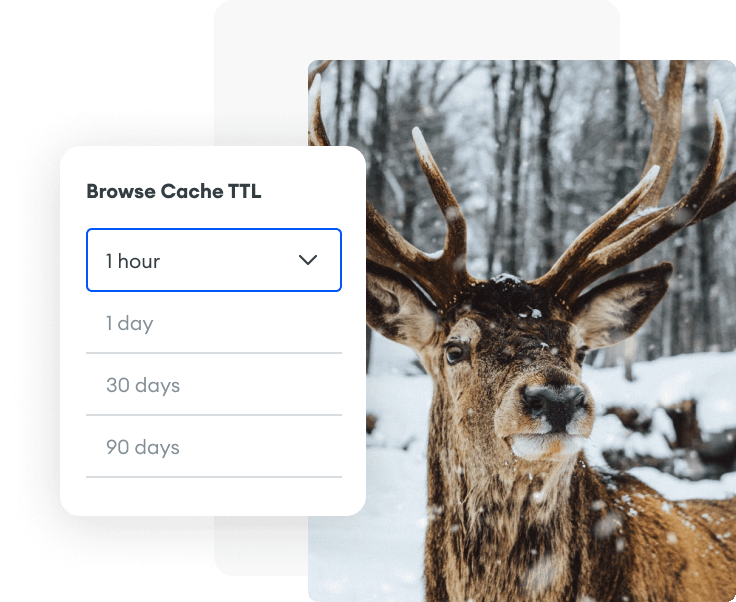
Learn more our control panel and dashboardControl Cache Time to Live (TTL)
TTL decides how long an image will be stored by ImageEngine. You can improve your cache hit rate and performance by fine-tuning TTL to match your needs.
Learn more

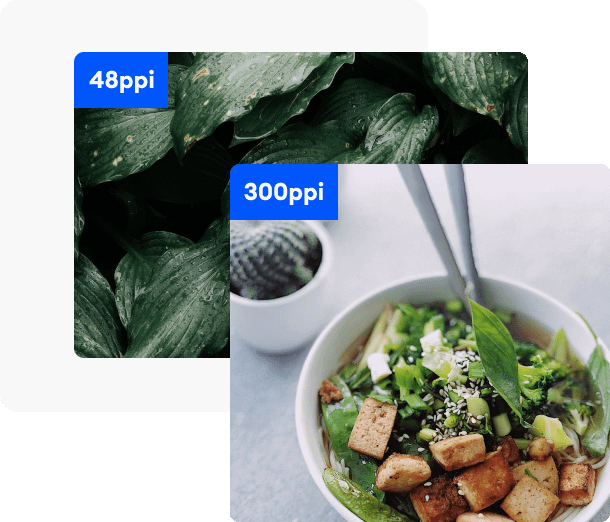
Support for High PPI screens
Control how to optimize images for high pixel per inch (PPI) screens such as “Retina”.
Learn more abut pixel density of mobile devicesGet a demo
Test your site with our ImageEngine demo tool and see what improvements can be made.
see demo here