Images are a big reason why websites load slowly. Average webpage payload is 2MB, and 50% of that is images. Images are larger than they need to be and can be optimized with no impact on quality. ImageEngine makes this easy.
What is an Image CDN?
An image CDN decreases image payload, delivers images tailored exactly to each requesting device, and instantly sends images from the edge of the network. The result is faster page loading, higher SEO ranking, and better UX.



See How Faster Images Improve PageSpeed
Request a custom analysis of your website's PageSpeed. We will calculate ImageEngine's impact and show you the increase in PageSpeed score. Just provide your URL and mention PageSpeed.

Detect Mobile Devices
Mobile optimization is an image CDN's first and most critical step. It detects the requesting device model and all capabilities that impact image size and quality.

Optimize Images
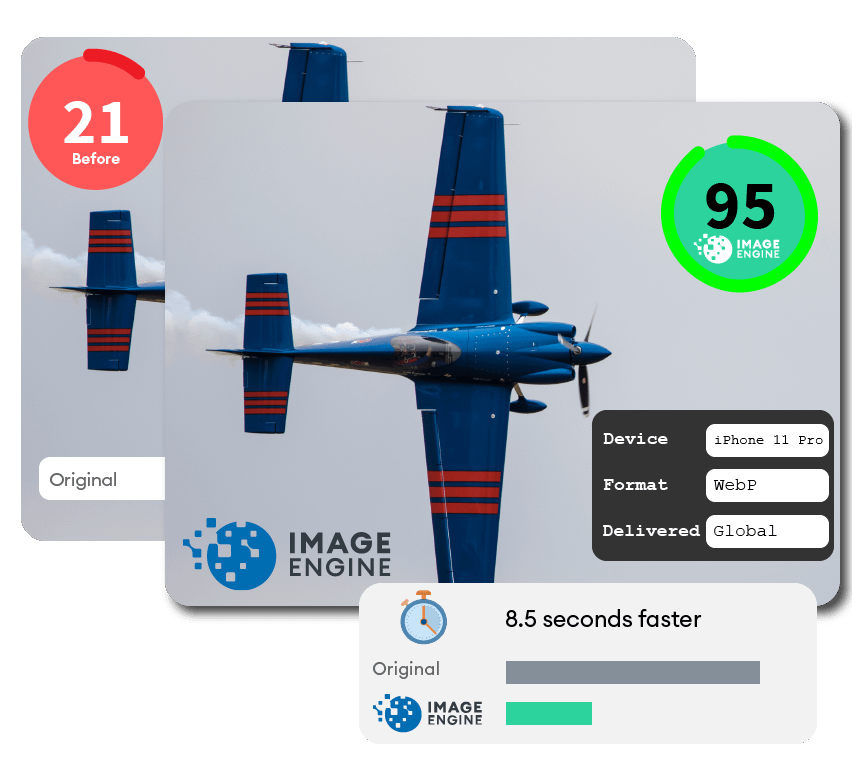
An image CDN will leverage the device’s parameters to automatically resize, compress and convert large original images into optimized images with next-generation file formats, like WebP and AVIF. Frequently, an image CDN like ImageEngine will reduce the image payload by up to 80%.

Deliver by CDN
Image CDNs like ImageEngine have edge servers strategically positioned around the globe. By pushing optimized images closer to requesting customers with logic to deliver immediately from cache, often providing a 50% faster web page download time than traditional CDNs.
How to Start Using ImageEngine
About Image CDNs

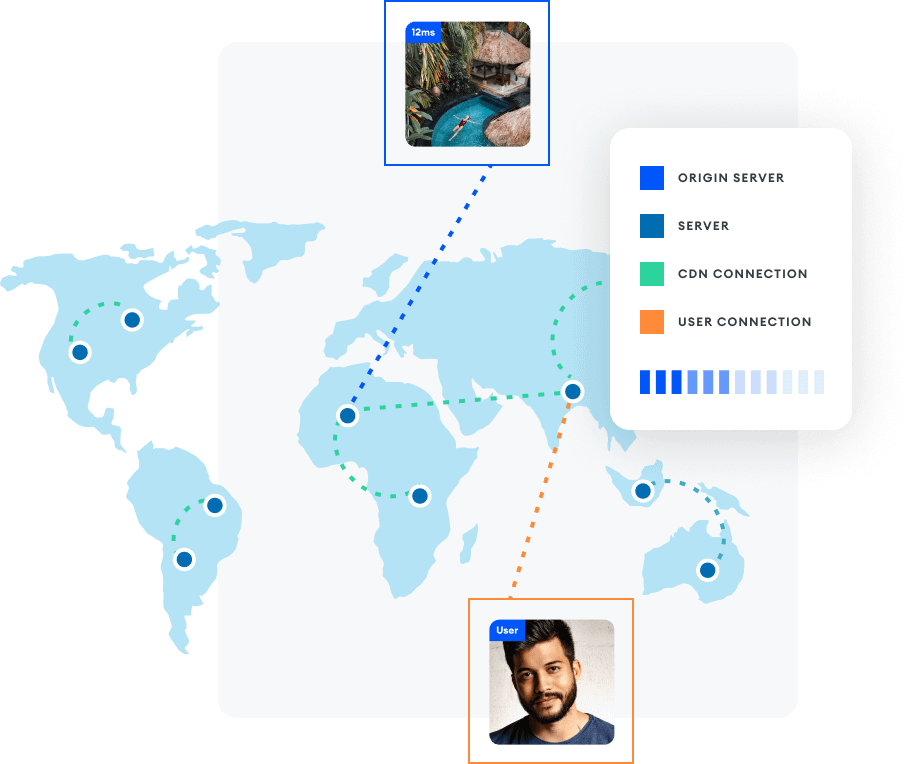
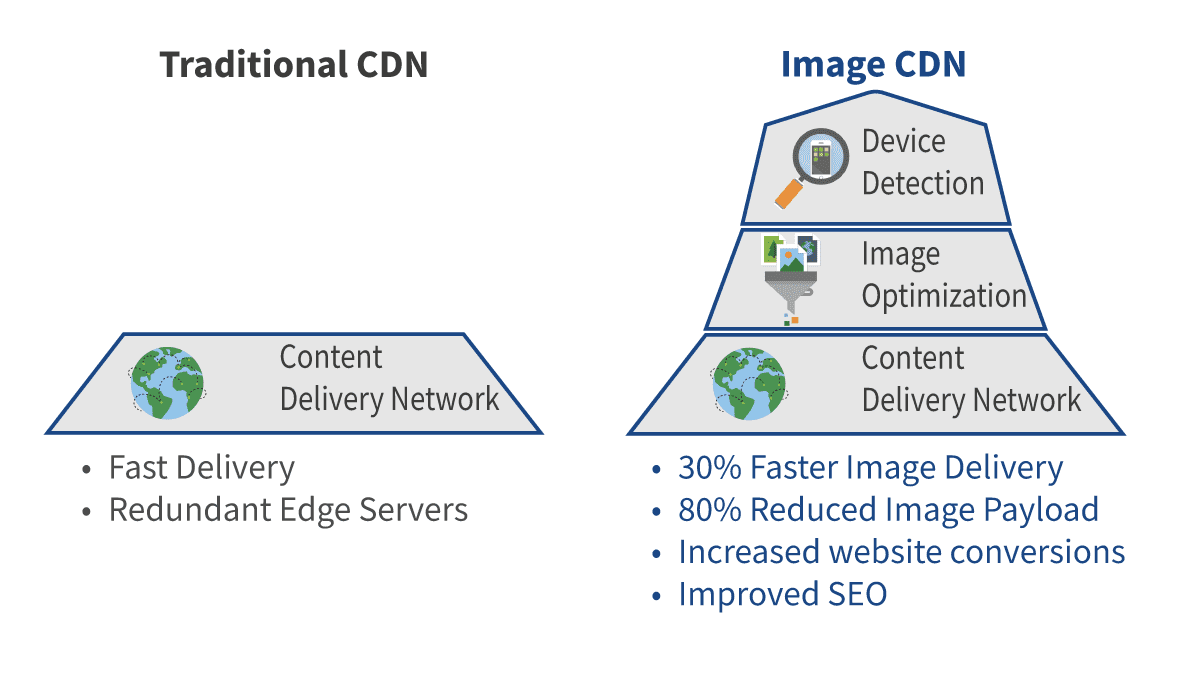
A traditional Content Delivery Network (CDN) improves performance by reducing the geographic distance between web site visitors and website servers. By staging content closer to the visitor, the CDN can deliver faster, reduce latency, and avoid long trips back to a single origin server that might be on the other side of the globe.
In contrast, ImageEngine is a global image CDN. It builds upon a traditional CDN’s geographic proximity approach, but it also adds two innovative improvements. First, each edge server on an image CDN has device detection. ImageEngine’s edge servers instantly identify the device model and browser requesting the images. In addition, device detection also provides information critical to the image optimization process: screen resolution and dimension, pixels per inch, support for WebP, AVIF or JPEG 2000 (JP2) image file formats.
The second improvement is adding image optimization to the CDN process. When an image is requested for the first time, ImageEngine will pull the original image from the website’s storage (also called the “origin”). It will then resize, compress, and convert the image into a file format that is optimal for the specific device and browser. For example, for an iPhone 13, the image optimization will typically resize, compress, and convert to the WebP format and reduce the image payload by up to 80%. All of this is done with no perceptible impact on quality. The next time the same device model requests the image, it is already in cache ready for instant delivery from the edge server.
With ImageEngine, do you need to get rid of your current CDN if you already have one? No, not necessarily. Your other CDN may provide other services critical to your business. However, for more than 50% of your current delivery payload, ImageEngine is a superior solution for your images.

An image asset management platform frequently provides tools to generate static optimized images and store them in cloud-based storage. From the cloud-based storage, subscribers can opt to connect a traditional CDN. Using various javascript or responsive image techniques, customers can select images that are theoretically appropriate for the device. This means that web designers or developers will still have to create multiple versions of a single creative for various breakpoints and write media queries to serve different content. This is a time consuming process and is completely unnecessary today with solutions like an image CDN. Asset management platforms typically charge based on the number of image transformation, the amount of storage, and amount of image payload delivered.
An image CDN also provides many directive-based tools that can transform an image to the specifications that a graphic or front-end designer requires. Most users find that the device-awareness and the automatic optimization of an image CDN is sufficient for 95% of their needs without the need for directives. Furthermore, the simplicity of having a CDN seamlessly integrated with device-awareness and image optimization makes for a simpler integration and faster image delivery. Unlike an asset management platform that charges per transformation and storage, an image CDN charges only for the final optimized image payload. Since the image CDN generates significantly smaller payload than an asset management platform, the price is even lower.

An image CDN will go out of its way to produce an image that delivers high visual quality with the lowest possible byte size. However, there are trade-offs between file size and visual quality. Lower file size means lower visual quality simply because bytes are removed from image data. The question is how much image data can be removed without significantly reducing the visual quality of the image?
Once again, device-awareness is the key tool used to balance image quality with file size. This complex image processing uses detailed input about the user’s device and browser. An image CDN has automatic settings that are calibrated to focus on metrics like the Structural Similarity Index Method (SSIM). SSIM gives a score based on how well the “pixel structure” of two images (i.e. two pictures but with different compression) match each other. The larger the difference in pixel structure between the two images, the greater the visual quality difference is.

Image and video file formats are constantly evolving. However, people should not have to manually transform images and generate new code to deliver image variants to the devices and browsers that support them. An image CDN automatically manages all of the complexity of selecting the optimal image format for a device or browser. For example, an image CDN can use Google’s WebP file format to deliver optimized images to the Chrome browser. Likewise, it can deliver JPEG 2000 to Apple’s Safari browser. For animated GIFs, an image CDN can convert them into MP4s or animated WebPs. All of these next-gen image formats are typically 30% more effective than a standard JPEG - and that is before further device-driven compression or resizing. At the end of the optimization cycle, image CDNs can reduce image payload up to 80%.

Yes, image CDNs can work side-by-side or in conjunction with existing CDNs. Traditional CDNs might provide features people prefer to keep. Therefore, the only thing necessary is to enable the image CDN to handle the image traffic.
Usually it is recommended that the image CDN serve traffic directly to end users. However, there are certain cases where an image CDN can integrate with existing CDNs like Akamai, Cloudfront and Cloudflare.

There are many ways to measure the success of an image CDN. A balanced scorecard would suggest both operational and business metrics.
Operational Metrics
- Image Payload Reduction: Images make up over 60% of an average website’s payload. Typically, an image CDN can reduce image payload anywhere from 40% to 80%. An image payload analysis tool can quickly analyze one’s current website and provide an estimate of savings. - First Contentful Paint (FCP): Marks the time at which the first text or image is displayed. - Time to interactive: The amount of time it takes for the page to become fully interactive.Business Metrics
- Search Engine Optimization (SEO)/ Search Engine Results Pages (SERP): Image optimization has a significant impact on how search engine ranks a website. If an image CDN succeeds in cutting seconds off the the load time, then rankings should improve. - Bounce Rate: The percentage of people who land on a website and do nothing on the page they entered. - Conversion rate: Every website measures a conversion differently. For example, some ecommerce sites measure the frequency of a user placing an item in a cart and purchasing. The superior user experience from an Image CDN providing faster page loading drives improved conversion rates. - Sales: Revenue is the most important indicator of success. Many image CDN users see an increase in revenue from both desktop and mobile user purchases. Image CDNs typically have a very strong Return on Investment (ROI) based on the revenue increase, simplified workflows, and overall CDN cost savings.
With the appropriate access to control panels on your website, eCommerce platform, or CMS, a developer can integrate an image CDN in approximately 10 minutes. Most image CDNs have step by step integration guides. The key steps include:
- Set up an account on the image CDN.
- Designate the image origin, usually a domain name or hostname, where the original images are located.
- Use the image CDN’s hostname or create a custom domains (using a CNAME) for serving the images. (links to documentation)
- Update image tags to include the image CDN hostname.

- Your website is slow.
53% of people abandon a mobile page after 3 seconds. Consequently 3 seconds is the minimum, but aim for under 1 second. Test your site on a third party speed test tool to see if it meets this requirement. Some sites are webpagetest, Lighthouse by Google, and ImageEngine’s demo.
- If a large percentage of your payload is images.
The average webpage is almost 2mb, and 50% of that payload is images. Frequently these images are much larger than they need to be, especially for mobile devices. (You could manually resize and serve different sized images, but it’s simply impractical to manually optimize an image for every single device that might access your site.
- A large site with hundreds or thousands of images.
If you’ve only got a handful of images to optimize, then the task is relatively easy. But with thousands of images, optimization and management challenges can quickly multiply the scale of your workload.
- Your website is dynamic, or if you regularly find yourself adding new images.
Many commerce sites, for example, regularly add new products, and the accompanying images. And social media sites regularly handle huge quantities of user-generated images.
- Your customer base is international.
CDNs maintain edge servers around the globe with cached images, close to the end user. If you have users spread out from New York to Singapore, from Milan to Cape Town, an Image CDN will ensure that your data has a shorter, and therefore speedier, journey to the user.
- Your customers depend on mobile networks, especially mobile networks that are slow.
Many markets now find that over 50% of their visitors access sites using a mobile network. Unfortunately, many people are still not on 4G, let alone 5G networks. An image CDN tailors the file to supply the largest image needed, and nothing larger. The result is a faster, better mobile UX.
Get a demo
Test your site with our ImageEngine demo tool and see what improvements can be made.
see demo here