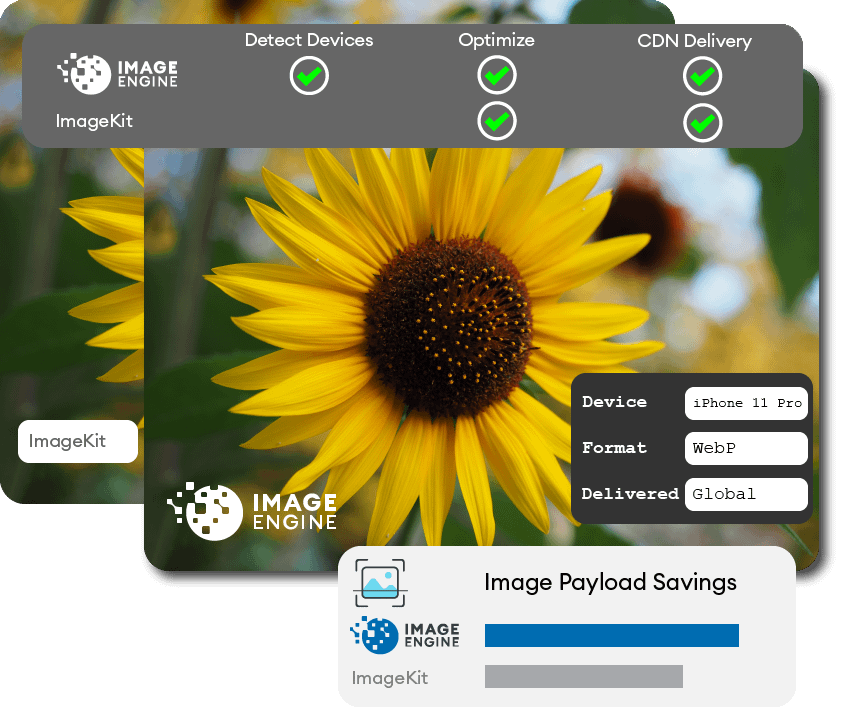
ImageEngine reduces image payload by 20% more than ImageKit. It results in 36% faster page loading. And without an automatic image optimization process driven by device detection, ImageKit frequently does not achieve good optimization savings.
ImageEngine Outperforms ImageKit
ImageEngine outperforms ImageKit with 20% smaller image payload and 36% faster page loading. ImageEngine does this by:
- Automatic device-aware image optimization
- Auto WebP, JPEG 2000 and MP4 conversion
- Global CDN built-in
- Customer success team to support you
Start your free trial today, no credit card required. See how easy it is to integrate your website with ImageEngine.


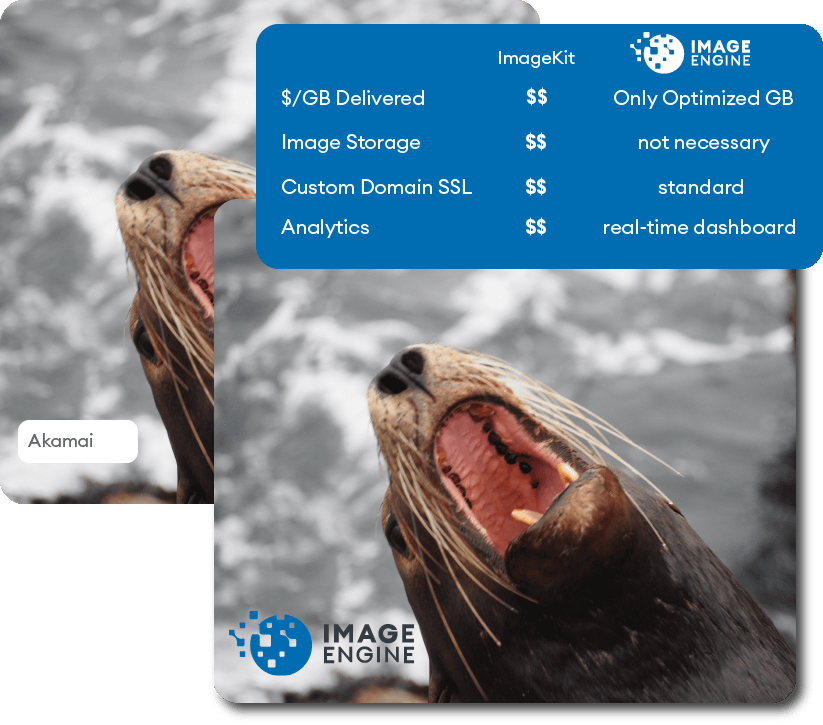
ImageEngine Keeps Your Pricing Simple
ImageKit does not have automatic conversion to next-gen images. It does not use true device detection in its optimization process. Analytics and customer support are limited. Instead, with ImageEngine, you save money with affordable plans that charge only for the optimized image payload GBs delivered. And ImageEngine provides dramatically better performance through its device-aware image optimization. And our customer success team is here to support you.


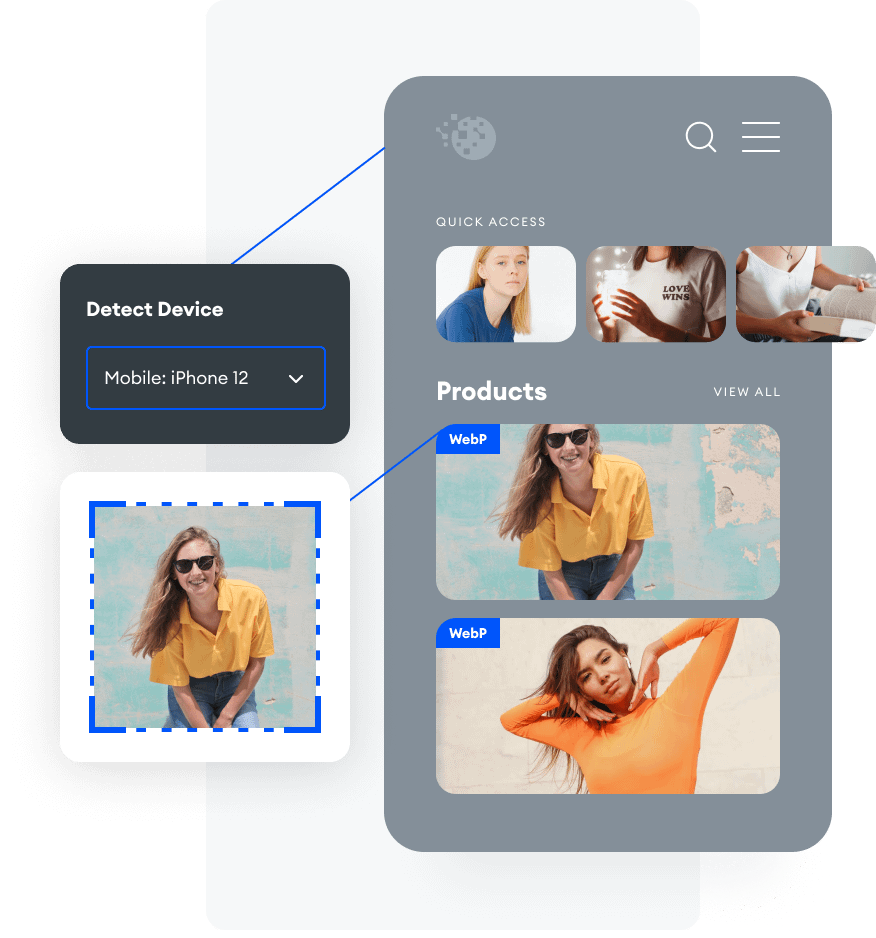
Mobile Device Detection only from ImageEngine
Mobile device detection is the key to ImageEngine’s industry-leading image optimization. In addition to Client Hints support, ImageEngine has device detection on its edge servers instantly recognizing hundreds of important aspects of a requesting device.
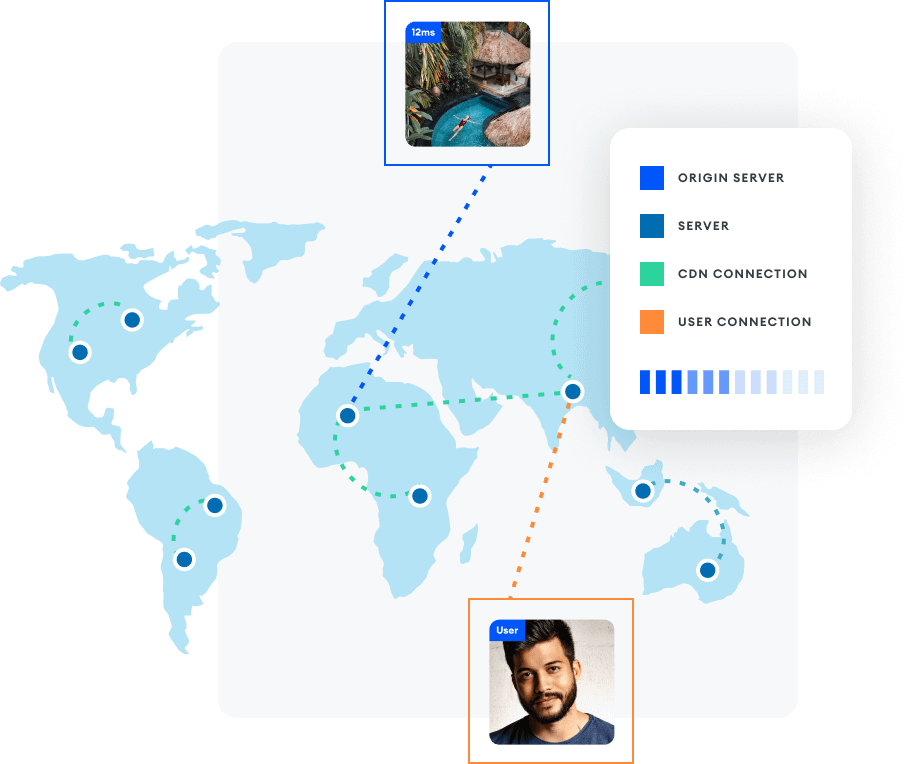
Global CDN Included with ImageEngine
ImageEngine includes a fully automatic image CDN. ImageEngine will automatically optimize the original image, then deliver/cache from a CDN. Adding a CDN to your image optimization further accelerates page loading performance. ImageEngine's CDN's edge servers include mobile device detection. Device-awareness is critical for more effective image optimization.


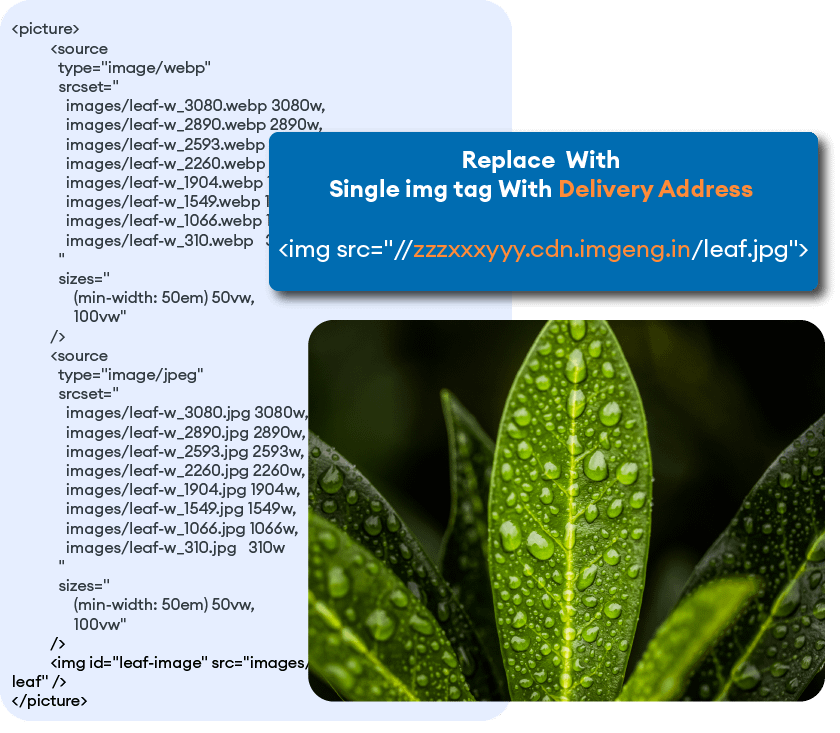
Reduce Code Bloat
Responsive images generates code bloat for each image. This counteracts the payload reduction from image optimization. With ImageEngine, you add the ImageEngine Delivery Address to your single image tag and voila! The image is perfectly optimized with no bloat. A true low-code solution.
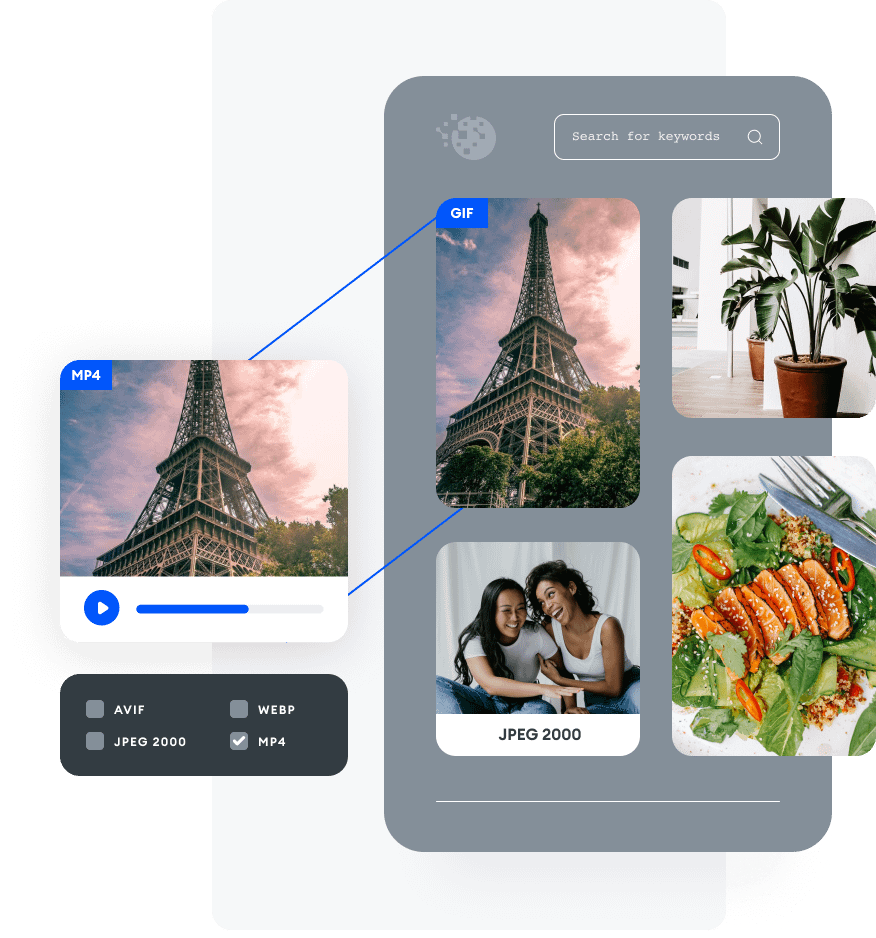
Next-Gen Image Formats
ImageEngine automatically selects and uses the most effective next-gen image formats like WebP, JPEG-2000, GIF, MP4s, AVIF, and more.


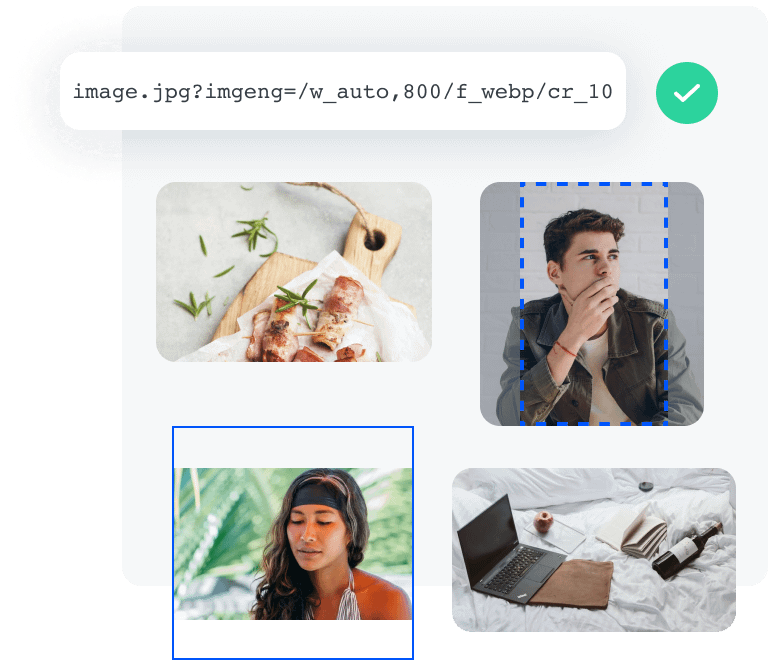
URL-Based Directives
Directives are commands you can pass to ImageEngine in the URL which explicitly instructs ImageEngine on what to do with the image, overriding the automated decisions made by ImageEngine.
Customer Success Consultation
Before even getting started, our customer success specialists are ready to help. Need help setting up a trial? Trying to figure out what plan is best for you? Ask away.

Get a demo
Test your site with our ImageEngine demo tool and see what improvements can be made.
see demo here