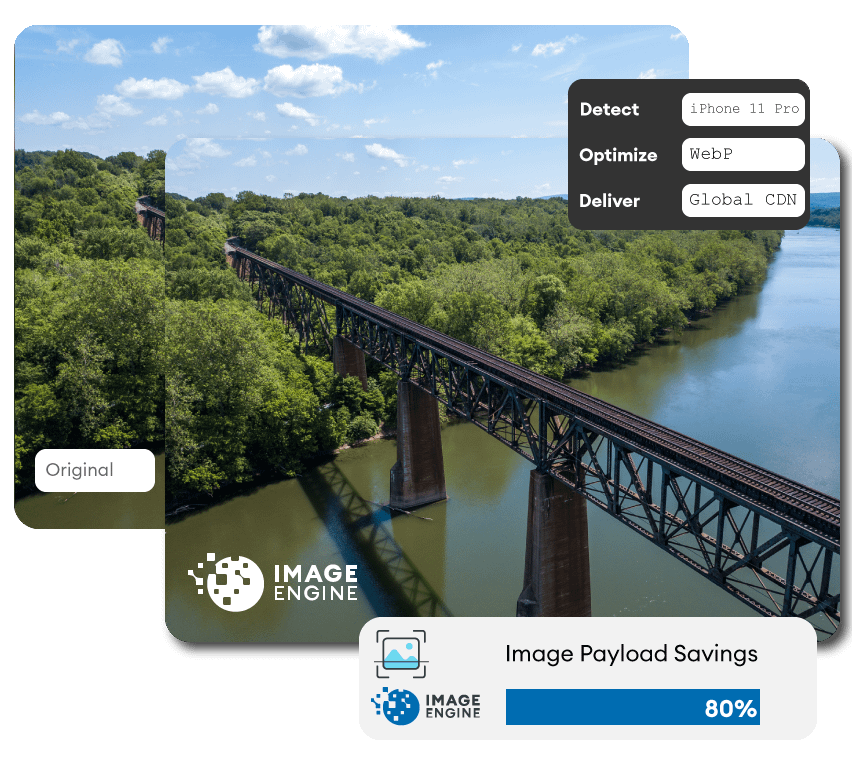
Mobile optimization is an image CDN's first and most critical step. It detects the requesting device model and all capabilities that impact image size and quality.
Optimize Images for Web
To optimize images for web, the most effective method is to tailor the images for the specific requesting device, operating system, browser, screen size, DPR, and use the most efficient file format. Then, deliver images via a content delivery network (CDN). ImageEngine is a device-aware CDN that will automtically optimize images for the web. Discover how ImageEngine will improve SEO, your Core Web Vitals score and increase revenue conversion on your website.
Start your free trial today, no credit card required. See how easy it is to integrate your website with ImageEngine.



Deliver Through Our CDN
Image CDNs like ImageEngine have edge servers strategically positioned around the globe. By pushing optimized images closer to requesting customers with logic to deliver immediately from cache, often providing a 50% faster web page download time than traditional CDNs.

Great Reviews
Overall: We mainly wanted to resolve the image related issues/opportunities mentioned in our Google web vitals report. The report suggested to properly size the images and serve images in next gen formats. So we look out for an image CDN and imagengine worked perfectly for us.
Pros: Automatically converted the jpg images on our website to webp. This solved the issue of images in next gen formats mentioned on our Google pagespeed insight score. Optimized the image payload by 78%. So no complaints!

The improvement you gain when you optimize image for web by adding device detection is dramatic. Without device detection and just using screen size breakpoints, you can reduce image size by 40%. But a device-aware image CDN like ImageEngine can increase the image payload reduction up to 80%.
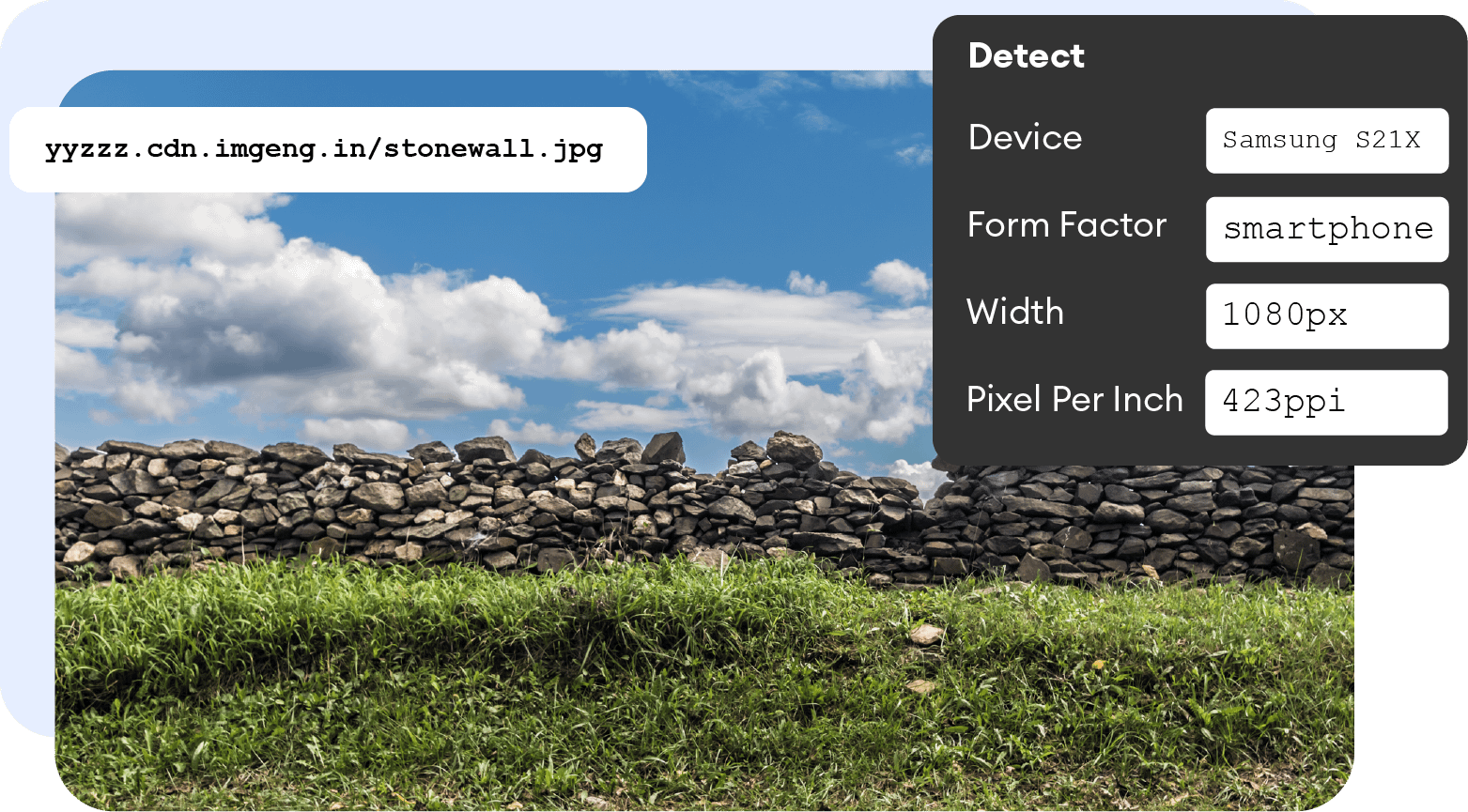
To achieve the most optimized image for web or inside your app, you need to match the image to the capabilities and size of the device. Typically, when front end designers want to optimize image for web, they think of the size of the screen. For example, they may use Adobe Photoshop to create multiple image variants with different image dimensions. But effective optimization requires much more than setting breakpoints for the screen size. By fine tuning and using additional capabilities like device model, operating system version, screen size, pixels per inch, browser version, and ability to support specific next-gen image file formats, you can optimize image for web much more effectively.
The key here is having a device detection solution that automatically feeds the image optimizer these parameters. The device detection needs to instantly identify the requesting device and supply the relevant image parameters to the image optimization system.
Adding these additional parameters increases both the effectiveness and the complexity when your optimize image for web. As a result, it is best to automate both the device detection and the ensuing image optimization. Building and maintaining such a system is very complicated. Devices and their capabilities are changing and evolving quickly. In 2011, there were only 15,000 device profiles. Today, there are over 80,000. Keeping track of these requires a solution like ScientiaMobile’s WURFL. ImageEngine leverages WURFL device detection when it automatically optimizes images for web.
In addition, next-gen image file formats are evolving quickly. Using webp, jpeg 2000, or AVIF image file formats requires expertise on how to leverage the detected device, browser, and screen parameters in the optimize image for web process.
ImageEngine will automatically compress and use the optimal image format for the requesting device. And it does that without you moving or uploading images. Just connect ImageEngine to your site by starting an account and updating your image tags with the ImageEngine Delivery Address that you receive. Our WordPress plugin and Magento module make this easy. The improvement in web performance, SEO and revenue conversion more than pays for ImageEngine’s best in class service.

Next-gen image file formats are particularly effective when you want to generate a smaller file size for your images. How effective is it? If an ordinary unoptimized JPEG or PNG file type is the starting point and benchmark, then when you optimize image for web and use optimized JPEG, Jpeg 2000, WebP, and AVIF via a device-aware image CDN, you can get the above results.
Next-gen image file formats are particularly effective when you want to generate a smaller file size for your images. How effective is it? If an ordinary unoptimized JPEG or PNG file type is the starting point and benchmark, then when you optimize image for web and use optimized JPEG, Jpeg 2000, WebP, and AVIF via a device-aware image CDN, you can get the results shown above.
Clearly the compression algorithm used by the next-gen image formats are more effective. However, finding the right settings for compression when you optimize image for web is not always easy. For example, you do not want to compress so much that image artifacts like pixelization start to appear. The goal is to compress the image to a level that is just above the perceptible difference on any given device. For example, a new iPhone with an excellent screen and high pixel per inch ratio will show artifacts much faster than a low-end Android device with a low-density screen. When you optimize image for web, you should optimize according to the requesting device’s capabilities and whether it supports a particular image format.
In terms of identifying what is perceptible, it is useful to calibrate using a Structural Similarity Index like DSSIM. ImageEngine engineers have used DSSIM to optimize an image for web without any perceptible degradation in quality.

Web designers often optimize image for web when trying to improve the conversion rate and revenue generated by websites. But first, you need to get visitors to your website.
How do you drive more people to your website? By improving how you rank on search engines. You want to be on the high onthe first page. The click-through rate for ranking on the top of Google's first page for a keyword is 23%, versus less than 2% for listings on the second page.
How much can optimize image for web boost SEO rankings? In the case of several ImageEngine customers such as Masarishop, they reduced image file sizes by up to 80% and rose to the first page on important keywords.
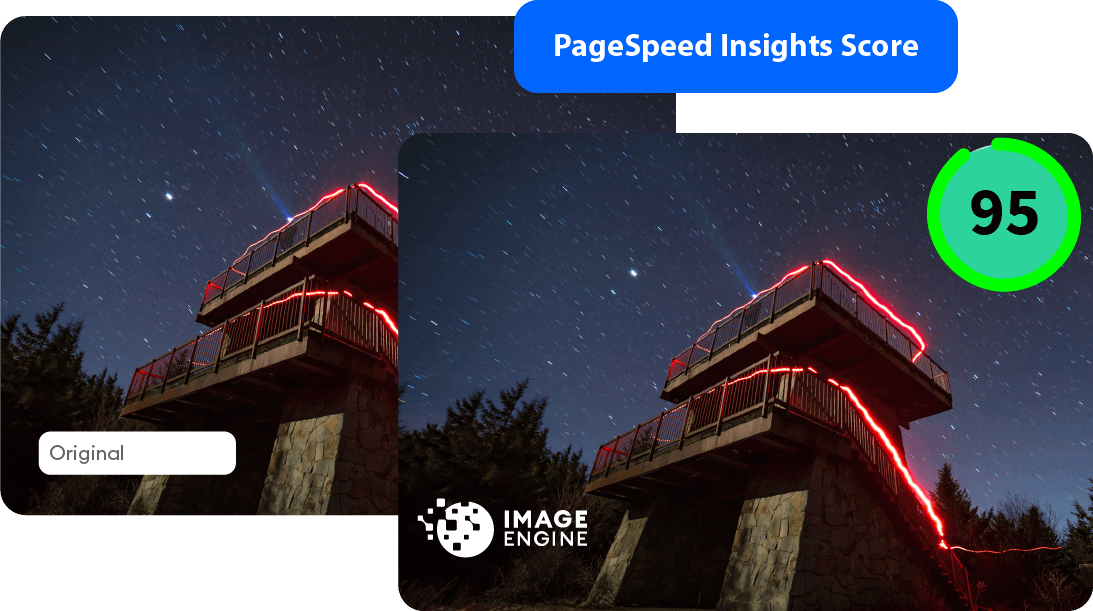
It turns out that if you optimize image for web, then your performance improvements will drive a higher ranking by search engines like Google. Search engine ranking is driven by a wide assortment of variables. Search Engine Optimization (SEO) practices include a number of best practices like keywords frequency, backlinking, establishing website authority. However, web performance, or as Google likes to call it Core Web Vitals, is also a factor. And image optimization is a key factor in your Core Web Vitals score. In a competitive industry where websites are competing for that top rank, if you optimize image for web, then you may edge out your competition. And if you use a best-in-class service like ImageEngine, you may establish a competitive advantage via Core Web Vitals scores that others cannot match.

Core web vitals is a new scoring system from Google that will start in 2021. Together with “page experience signal”, Google will use these scores to promote websites that develop better user experience characteristics like mobile-friendliness, load time, and more. You can read a detailed explanation here.
The three core web vitals are:
- LCP (Largest Contentful Paint)
- FID (First Input Delay)
- CLS (Cumulative Layout Shift)
LCP (Largest Contentful Paint) is the most impacted score when you optimize image for web.
Older speed measurement metrics like Time to First Byte (TTFB) or First Contextual Paint (FCP) did not correspond to what a user sees on the screen while interacting with the page. When it comes to website speed, then what matters the most is how much time it takes for a user to interact with the largest content on the page. LCP measures this and is dramatically improved when you optimize image for web.
LCP measures a web page’s load time from the users’ perspective. In other words, it determines the time consumed for loading the largest content (text, image, or video block) on the screen right after the user has requested the URL.
So, how do you know if the LCP score of the website is good, average, or bad? According to the specific LCP guidelines of Google, the LCP speed of the website can be categorized into any of the following three ratings:
Good (if the largest content on the page loads within 2.5 seconds) Needs Improvement (if the largest content on the page takes more than 2.5 seconds but less than 4 seconds to load) Poor (if the largest content on the page takes more than 4 seconds to load) The most important thing for improving the page experience quality of a website is image optimization. The large image placed on the homepage of a website is often the LCP (Largest Contentful Paint). If you do not optimize this image for web, then the LCP score will be low because of slow loading.
By optimizing image for web, an image CDN like compress images to the right size and right format without affecting the quality of the image. It will also take into account whether you need lossless or lossy compression, Optimized images not only improves the loading time of a web page but also provides the much-needed SEO advantage. Implementing next-gen image formats like AVIF and WebP formats will bring the best quality while keeping images at a small file size. The good news is that the majority of the popular browsers extend support to these modern formats.
Developers or web content managers often fail to find the balance in file size and format while optimizing the images. This problem will not longer be a hurdle when the companies will optimize for the core web vitals. For this purpose, the experienced development team at ImageEngine can provide a wide range of robust solutions for optimizing images. The ImageEngine team puts an image CDN service into the web application that takes care of converting the images to next-gen image formats (having the best quality at low file size) like WebP, AVIF, etc. and then serves them to popular browsers.

ImageEngine optimizes web images to provide companies of all sizes with a competitive SEO advantage. The in-house experts at ImageEngine understand how Google’s search engine behaves and interprets the image when ranking the URLs.
For example on ImageEngine’s own site, when we optimize image for web using our own ImageEngine solution, the score improved from the low 20s up to the 90s. For many websites, ImageEngine can put scores in the 90s within your reach.
ImageEngine’s image CDN service reduces the loadtime of the website, which initiates a string of events. When the site performance and speed are elevated, then the bounce rates are reduced. It’s important to control the bounce rates because, according to Google, if the loading time is increased from 1 second to 3 seconds, then the bounce rate will shoot up to 32%. Also, if the loading time is increased from 1 second to 6 seconds, then the bounce rate will jump to 106%. This is bad not only for your business but for search engine ranking also. Once the bounce rates are under control, then the website engagement and user experience progress to improve the probability of additional conversions.
The end result is a more successful business as well as a better ranking on the search engine. This is what the team at ImageEngine strives to achieve so that your eCommerce business grows with a perfect blend of technology and experience.
Get a demo
Test your site with our ImageEngine demo tool and see what improvements can be made.
see demo here