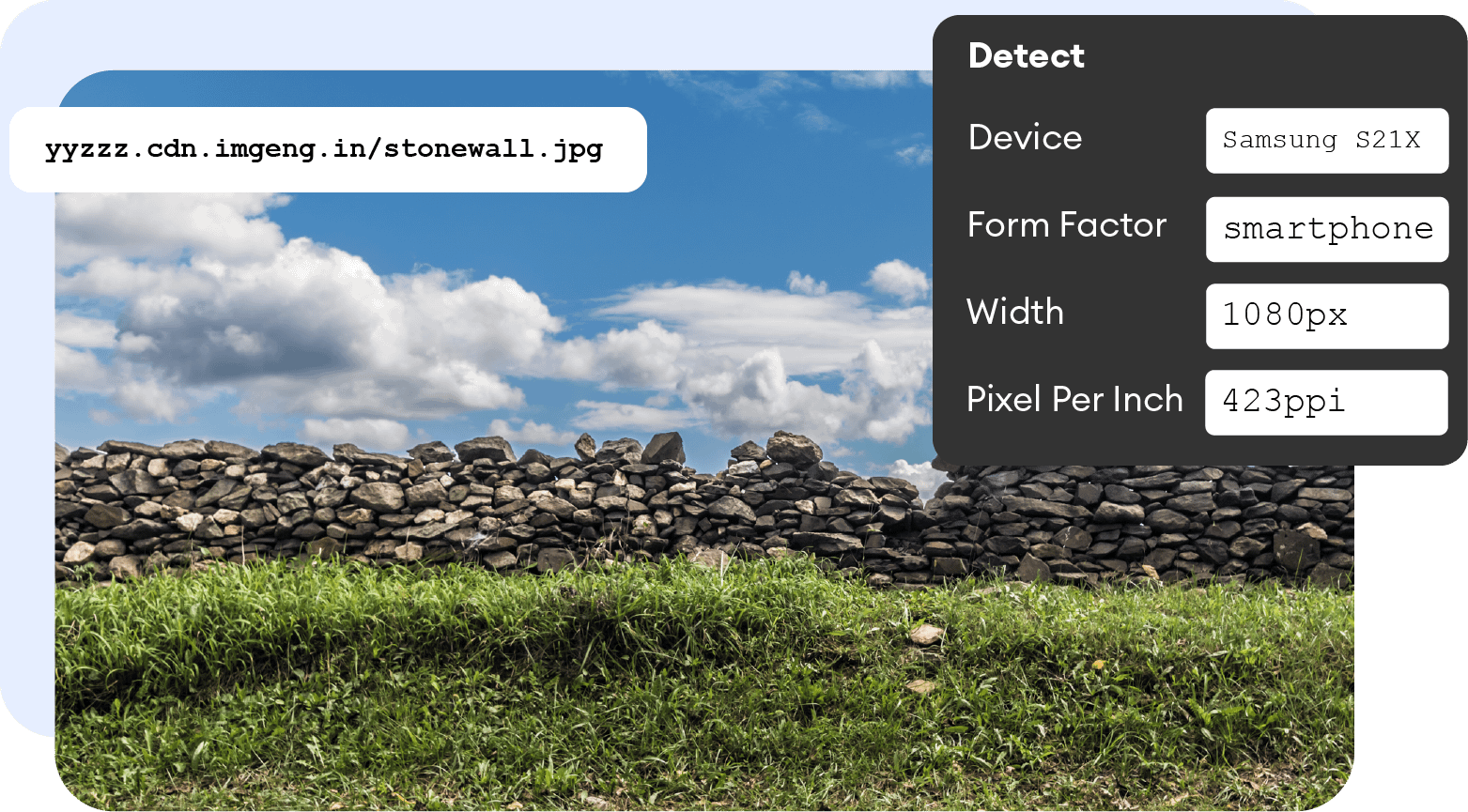
Mobile optimization is an image CDN's first and most critical step. It detects the requesting device model and all capabilities that impact image size and quality.
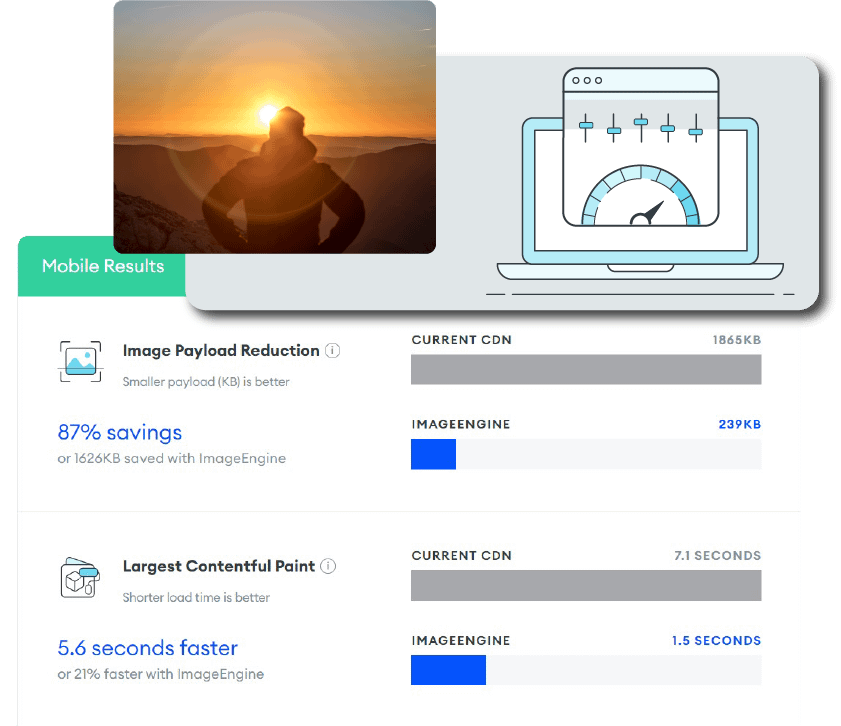
Page Speed Checker
Page speed checkers test website load time, and evaluate each image to determine which takes the longest time to load. Developers can see the changes required to achieve better user experience and engagement on their website. Some page speed checkers that are well known are Pingdom, Google PageSpeed Insights, WebPageTest, and more. ImageEngine provides a website page speed checker through its demo that shows the benefits of its image CDN.



Deliver Through Our CDN
Image CDNs like ImageEngine have edge servers strategically positioned around the globe. By pushing optimized images closer to requesting customers with logic to deliver immediately from cache, often providing a 50% faster web page download time than traditional CDNs.

Great Reviews
Overall: We mainly wanted to resolve the image related issues/opportunities mentioned in our Google web vitals report. The report suggested to properly size the images and serve images in next gen formats. So we look out for an image CDN and imagengine worked perfectly for us.
Pros: Automatically converted the jpg images on our website to webp. This solved the issue of images in next gen formats mentioned on our Google pagespeed insight score. Optimized the image payload by 78%. So no complaints!

Web designers often compress images when trying to improve the conversion rate and revenue generated by websites. But first, you need to get visitors to your website. How do you drive more people to your website? By improving how you rank on search engines. You want to be on the first page. The drop-off in terms from appearing on the first page for a keyword in search engines versus the second page is 95%.
How much can compressed images boost SEO rankings? In the case of several ImageEngine customers such as Masarishop, they reduced image payload by up to 80% and rose to the first page on important keywords.
It turns out that if you focus on improving the speed of images, then your performance improvements will drive a higher ranking by search engines like Google (link). Search engine ranking is driven by a wide assortment of variables. Search Engine Optimization (SEO) practices include a number of best practices like keywords frequency, backlinking, establishing website authority. However, a web performance, or as Google likes to call it Core Web Vitals, is also a factor. And image optimization is a key factor in your Core Web Vitals score. In a competitive industry where websites are competing for that top rank, if you optimized your website’s images, then you may edge out your competition. And if you use a best-in-class service like ImageEngine, you may establish a competitive advantage via Core Web Vitals scores that others cannot match.

Good content will always win. Now this is correct. If the page has killer content, and it’s the best page for the user relevancy-wise, it will still rank well (even if the Page Experience scoring is low). But in a highly-competitive eCommerce category, great Core Web Vitals scores can make a difference.
In August 2021, Google will update its algorithm to include the new Core Web Vitals as part of its SEO ranking signals. This means that if both you and another website provide quality content to users, your competitor could outrank you if they provide a faster website —specifically if they score higher on their Core Web Vitals.
So, our advice is let us help you with image optimization. If you run Page Speed Insights and see the following warnings and opportunities, then you are a good candidate for an image CDN:
- Poor First Contentful paint
- Poor Speed Index
- Poor Largest Contentful Paint
- Poor Time to Interactive
- Opportunity: Serve images in next-gen formats
- Opportunity: Efficiently encode images
- Opportunity: Properly size images

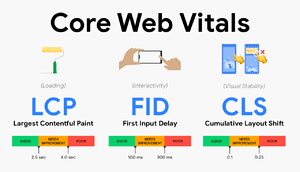
Core web vitals is a new scoring system from Google that will start in 2021. Together with “page experience signal”, Google will use these scores to promote websites that develop better user experience characteristics like mobile-friendliness, loading speed, and more. You can read a detailed explanation here.
- LCP (Largest Contentful Paint)
- FID (First Input Delay)
- CLS (Cumulative Layout Shift)
LCP (Largest Contentful Paint) is the most impacted score when you compress images for web.
Older speed measurement metrics like Time to First Byte (TTFB) or First Contextual Paint (FCP) did not correspond to what a user sees on the screen while interacting with the page. When it comes to website speed, then what matters the most is how much time it takes for a user to interact with the largest content on the page. LCP measures this and is dramatically improved when you compress your images for the web.
LCP measures the time a web page takes to load from the users’ perspective. In other words, it determines the time consumed for loading the largest content (text, image, or video block) on the screen right after the user has requested the URL.
As you can see, there are a lot of elements involved in having a fast website that is considered “good” by Google’s standard, so it is critical to use a page speed checker that takes these three core web vitals into account and future evolution of Google’s algorithms as well as daily bounce rate and UX.

By compressing your images for the web, an image CDN like ImageEngine will optimize your images to the right size and right format without affecting the quality of the image. Optimized images not only improves the loading time of a web page but also provides the much-needed SEO advantage. Implementing next-gen image formats like AVIF and WebP formats will bring the best quality in while keeping images at a small size. The good news is that the majority of the popular browsers extend support to these modern formats.
Developers or web content managers often fail to find the balance in size and format while compressing the images. This problem will no longer be a hurdle when the companies will optimize for the core web vitals. For this purpose, the experienced development team at ImageEngine can provide a wide range of robust solutions for optimizing images. The ImageEngine team puts an image CDN service into the web application that takes care of converting the images to next-gen image formats (having the best quality at low size) like WebP, AVIF, etc. and then serves them to popular browsers.

Web designers often compress image for web when trying to improve the conversion rate and revenue generated by websites. But first, you need to get visitors to your website.
How do you drive more people to your website? By improving how you rank on search engines. You want to be on the high onthe first page. The click-through rate for ranking on the top of Google's first page for a keyword is 23%, versus less than 2% for listings on the second page.
How much can compressed images for web boost SEO rankings? In the case of several ImageEngine customers such as Masarishop, they reduced image file sizes by up to 80% and rose to the first page on important keywords.
It turns out that if you compress images for web, then your performance improvements will drive a higher ranking by search engines like Google. Search engine ranking is driven by a wide assortment of variables. Search Engine Optimization (SEO) practices include a number of best practices like keywords frequency, backlinking, establishing website authority. However, web performance, or as Google likes to call it Core Web Vitals, is also a factor. And image optimization is a key factor in your Core Web Vitals score. In a competitive industry where websites are competing for that top rank, if you compress images for web, then you may edge out your competition. And if you use a best-in-class service like ImageEngine, you may establish a competitive advantage via Core Web Vitals scores that others cannot match.
Get a demo
Test your site with our ImageEngine demo tool and see what improvements can be made.
see demo here