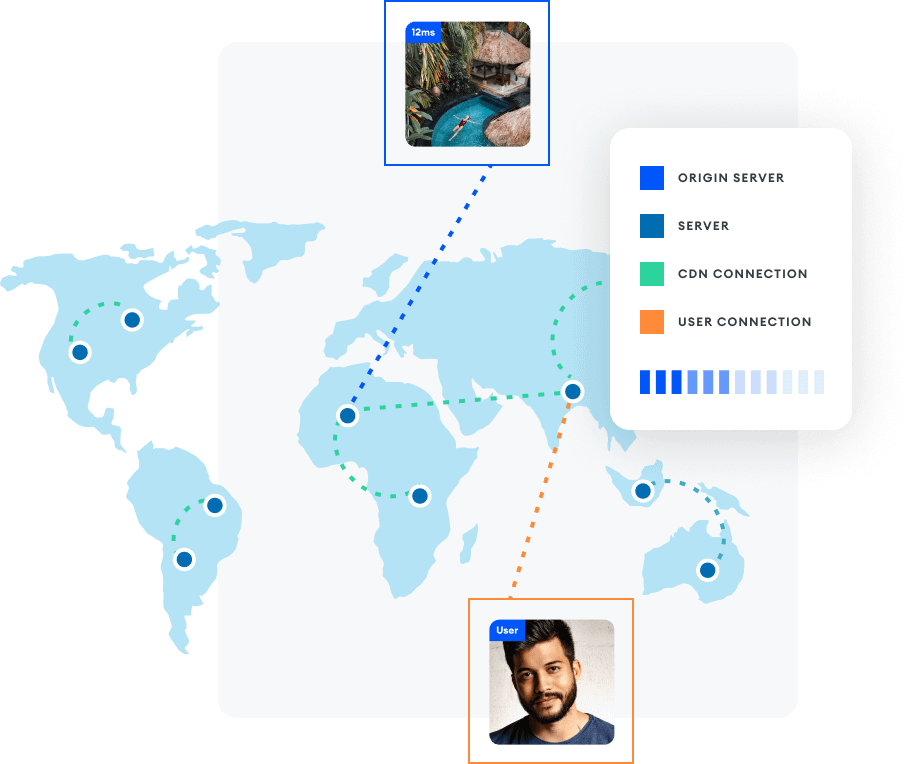
Image CDNs like ImageEngine have edge servers strategically positioned around the globe. By pushing optimized images closer to requesting customers with logic to deliver immediately from cache, often providing a 50% faster web page download time than traditional CDNs.
What is an Image CDN?
An image CDN decreases image payload, delivers images tailored exactly to each requesting device, and instantly sends images from the edge of the network. The result is faster page loading, higher SEO ranking, and better UX.



Great Reviews
Read our great reviews, start a trial, talk to our customer success team to get the best performance for your website.
SAMPLE FAQ

Yes, image CDNs can work side-by-side or in conjunction with existing CDNs. Traditional CDNs might provide features people prefer to keep. Therefore, the only thing necessary is to enable the image CDN to handle the image traffic.
Usually it is recommended that the image CDN serve traffic directly to end users. However, there are certain cases where an image CDN can integrate with existing CDNs like Akamai, Cloudfront and Cloudflare.

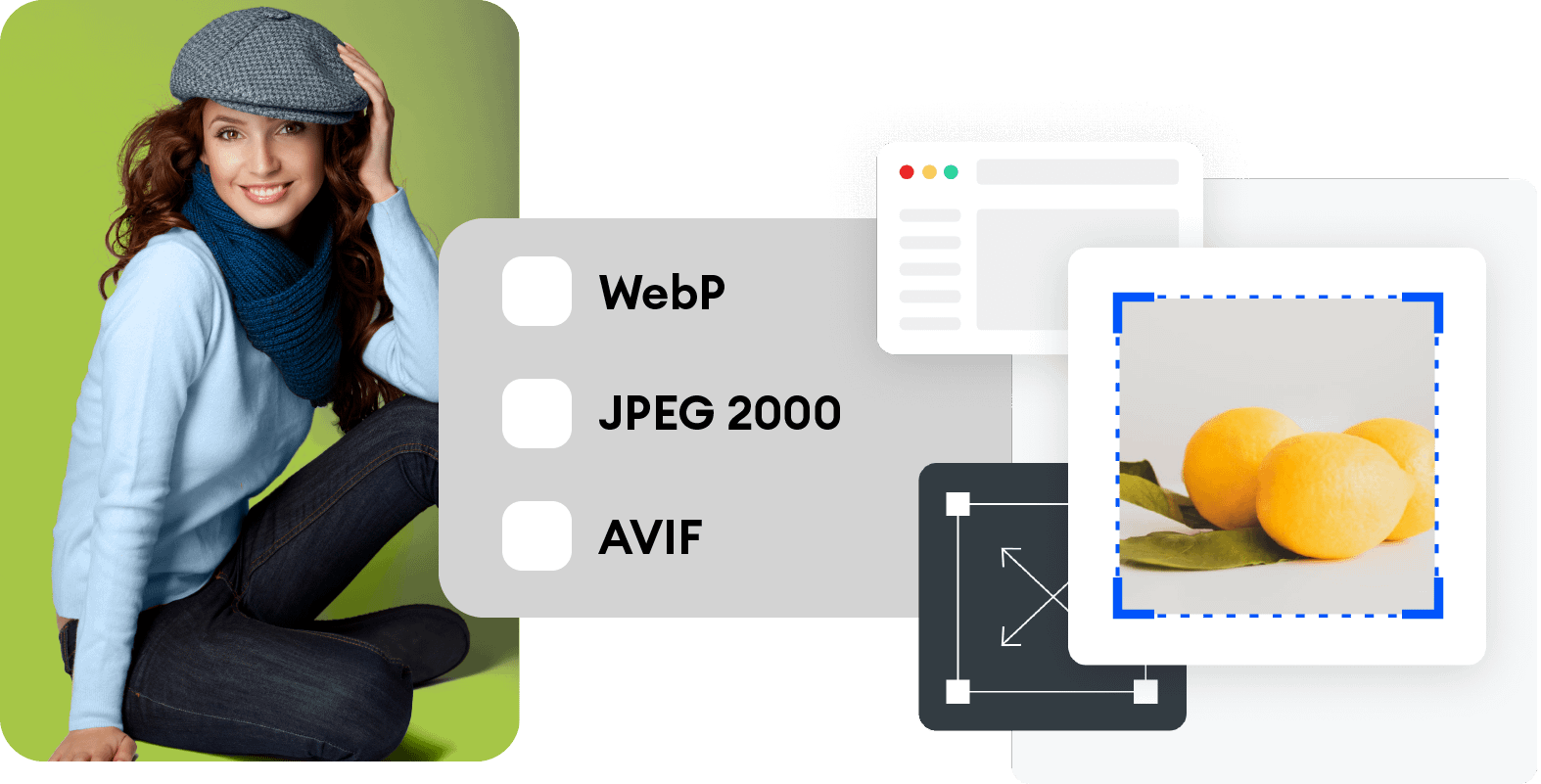
Image and video file formats are constantly evolving. However, people should not have to manually transform images and generate new code to deliver image variants to the devices and browsers that support them. An image CDN automatically manages all of the complexity of selecting the optimal image format for a device or browser. For example, an image CDN can use Google’s WebP file format to deliver optimized images to the Chrome browser. Likewise, it can deliver JPEG 2000 to Apple’s Safari browser. For animated GIFs, an image CDN can convert them into MP4s or animated WebPs. All of these next-gen image formats are typically 30% more effective than a standard JPEG - and that is before further device-driven compression or resizing. At the end of the optimization cycle, image CDNs can reduce image payload up to 80%.
Get a demo
Test your site with our ImageEngine demo tool and see what improvements can be made.
see demo here